blog
記号の字詰めを整えるWebフォント「Yaku Han JP」の使い方
Writer
石川 理穂
Sales Engineer Web Developer

こんにちは、コーディングアライブの石川です。
お客様やデザイナーさんに「この、かぎかっこの前のスペース、詰められない?」と言われて悩むことはありませんか?
ボックスの右側が揃ってなくて気持ち悪い、画面サイズによって折れて欲しくないところで折れる、などなど、Webのテキストの見栄え問題は尽きないですが、Webフォント「Yaku Han JP」を使って約物を調整できるだけでもかなり綺麗に見えます!
◾︎合わせて読みたいデザイン関連記事
「Yaku Han JP」とは
約物半角専用のWebフォントです。
デザイナーにとってはお馴染みの言葉ですが、コーダーは「約物半角って何?」という感じなので「言われたWebフォント入れてみたけどなにも変わらないけど?」となると思います。
約物(やくもの)とは記号の中でも文中によく使われるもののことで、具体的には下記です。
、。!?〈〉《》「」『』【】〔〕・():;[]{}
Web上でこの約物を半角にできるのが「Yaku Han JP」です。
実装イメージ

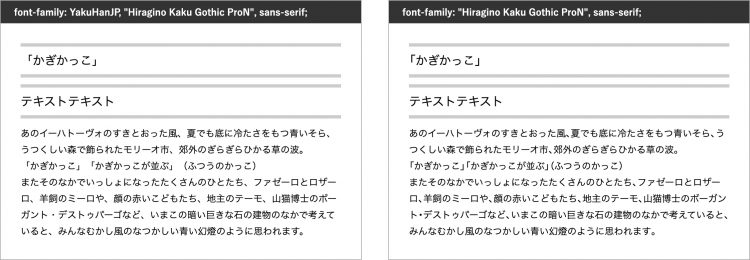
左がYaku Han JPを入れていない状態、右が入れている状態です。
見出しの文頭などは特に、「揃えられない?」と指摘が入りがちなところですよね。
かっこが付いてない時のことを考えると…無理です…となってしまいますが、Yaku Han JPを入れることで文頭が揃い、右のラインの見栄えが落ち着きますね。
解説
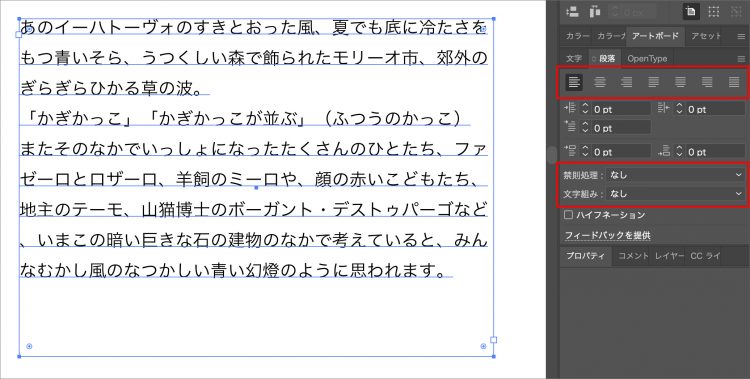
Illustratorでテキストボックスに文字を流し込むと、デフォルトでは右側に余白が空いて揃わなくなったり、カッコの先頭が大きく空いてしまったり、句読点や中黒の感覚が空きすぎて見えてしまうため、多くのデザイナーがこれを、

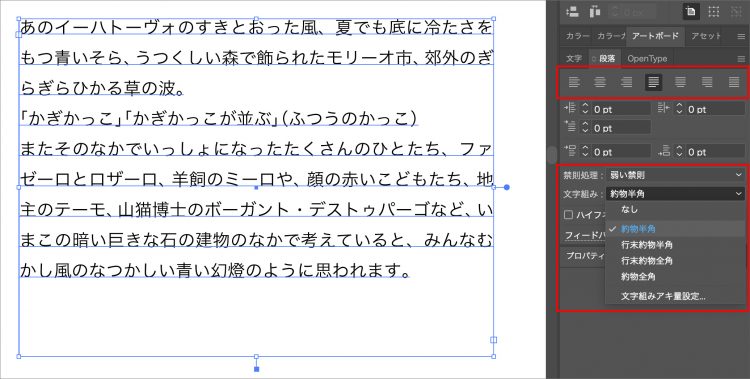
こうしています。

「文字組み」の欄に「約物半角」設定がありますね。これで約物の大きさを調整しています。
これが当たり前なので、Webサイトで見た時に文頭がずれていると気になってしまうというわけですね。
「Yaku Han JP」の使い方
<!-- HTML:CDNリンクを貼り付け --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/yakuhanjp-narrow.min.css"> // CSS:font-familyを設定 .example { font-family: YakuHanJP_Narrow, "ヒラギノ角ゴ Pro", "Hiragino Kaku Gothic Pro", sans-serif; }
font-familyは先頭から順に優先されるので、テキストのうち約物だけが「Yaku Han JP」に変換されます。
前述した通り、Yaku Han JP は約物しか入っていないので、他のフォントと組み合わせることが前提です。
(Yaku Han JP 単体で設定すると、約物以外のテキストがサイトデフォルト、最悪の場合その環境のデフォルトになってしまいますので注意してください。)
日本語のWebフォントは重いので、「フォント増やすのか…」と抵抗を感じるコーダーもいるかと思いますが、「Yaku Han JP」に関しては記号のみなので文字数が少なく、読み込みにほぼ影響しないというのもいいところですね。
font-family、font-weightについて
多くのフォントに対して適応できるよう、3種類のファミリー(角ゴシック、明朝、丸ゴシック)と9つのウェイトが用意されています。
ナチュラルな見栄えにするために使っているのに、記号だけが浮いてしまっては本末転倒ですので本家のサイトをご確認いただき馴染む設定を選んでみてください。
◾︎合わせて読みたいデザイン関連記事





