blog
【2024年】UIパーツのデザインに役立つ参考サイト9選
Writer
夏 逸庭
Web Developer

Webサイトの制作では、サイト全体の構成やデザインコンセプトを決めた後に、
UIパーツのデザインアイデアが思い浮かばない…といった悩みがありませんでしょうか?
それぞれのUIパーツをどのような形状、色合い、またどのような動きにするかは非常に重要なステップです。
WebサイトにおけるUIパーツの重要性
WebサイトのUI(ユーザーインターフェース)と聞くと、ボタン、ナビゲーションメニュー、モーダル、ページネーションなど、さまざまなパーツが思い浮かぶのではないでしょうか。これらはサイトの訪問者(以下、ユーザー)がサイトとの最初の接点となるため、サイトに対するユーザーの印象や行動に大きく影響します。
直感的なUIパーツにより、ユーザーが効率的にサイトをナビゲートし、必要な情報やサービスにすばやくアクセスすることができます。また、サイト全体に一貫性のあるUIデザインは、ブランドイメージの強化とユーザーの信頼感にもつながります。
このように、UIを通してユーザーに快適な体験を提供することは、サイトの滞在時間を延ばし、コンバージョン率を向上させることに直結しますので、集客やブランディングを目的としているWebサイトの制作においてUIパーツの設計は非常に重要です。
そこで、UIパーツのデザインを考える際に役立つ参考サイトをご紹介したいと思います。
◼︎合わせて読みたい関連記事
UIパーツデザインの参考サイト9選
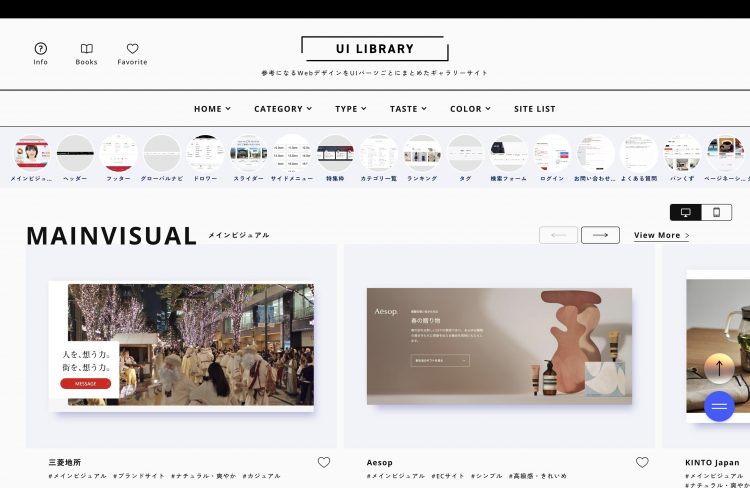
1. UI LIBRARY

・URL: https://design-library.jp/ui
既存サイトのデザインをメインビジュアル、ヘッダーやドロワーメニューなどパーツごとにまとめたギャラリーサイトで、特定のパーツのデザインを探したい時にピッタリです。また、パーツ別だけでなく、サイトの種類や色タイプでの検索も可能ですので、特定のサイトでのUIパーツをまとめて確認することも可能です。ただし、比較的に新しいサイトでもあり、件数自体まだ多くないため、他の参考サイトと合わせて利用するのが良いかもしれません。
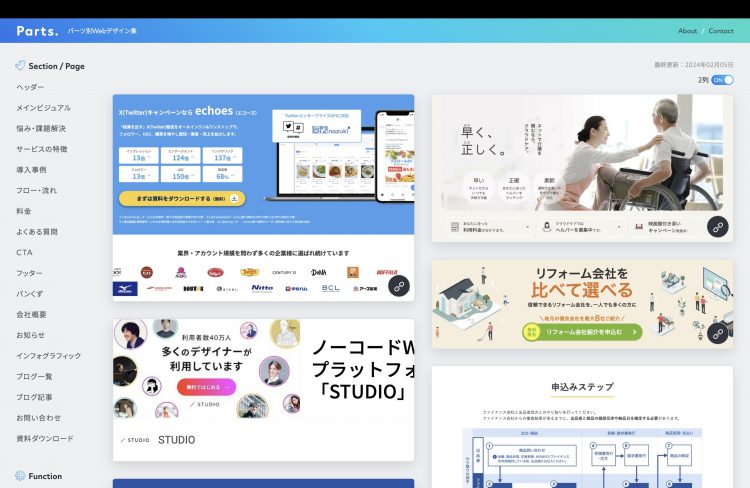
2. Parts. – パーツ別Webデザイン集

・URL: https://partsdesign.net/
こちらもパーツにフォーカスしたギャラリーサイトですが、掲載されているサイトはSaaSのサービスサイトやランディングページがメインです。パーツの分類も会社概要やお問い合わせなど、UIパーツより大きいセッションでの範囲が多く、またPCデザインが多い印象です。同じ種類のサイトを制作する際にご参考ください。
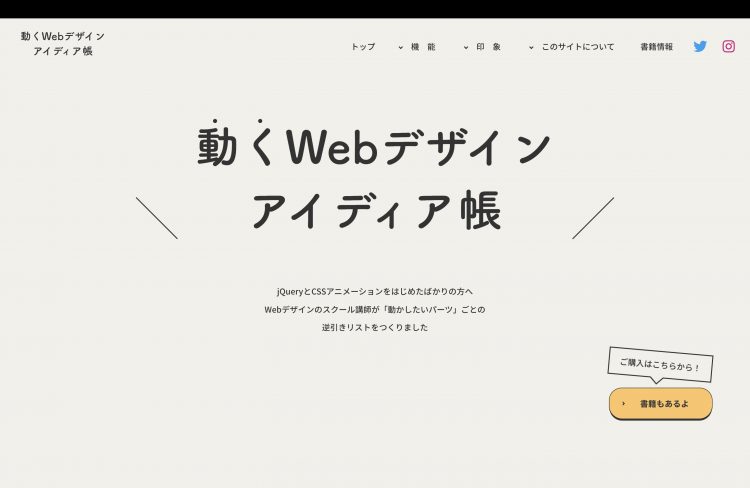
3. 動くWebデザインアイディア帳

・URL: https://coco-factory.jp/ugokuweb/
こちらはローディングアニメーションやボタンにカーソルを合わせた際の動きなど、Webサイトで頻繁に使用される動的な要素を集めたサイトです。UIパーツの見た目ではなく、主にそれらの動きと対応するソースコードを紹介しています。開発者向けに見えるかもしれませんが、UIパーツの動的な振る舞いを設計する際に非常に役に立ちます。
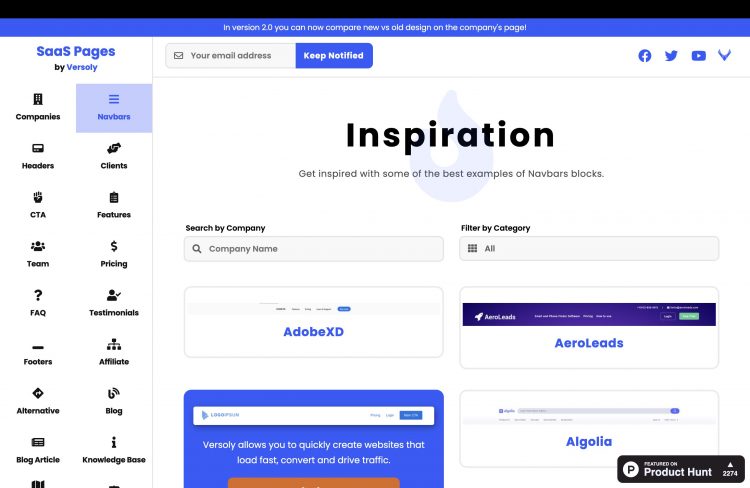
4. SaaS Pages

・URL: https://saaspages.xyz/
SaaS Pagesは、主に海外のランディングページデザインをUIパーツ別に集約したギャラリーサイトです。メインビジュアル(このサイトでは「Headers」に分類)、ナビゲーションメニューやフッターなどの一般的なUIパーツから、特徴(Features)、価格表(Pricing)やお客様の声(Testimonials)などサービスを紹介するランディングページによく見られるセッションまで網羅されています。
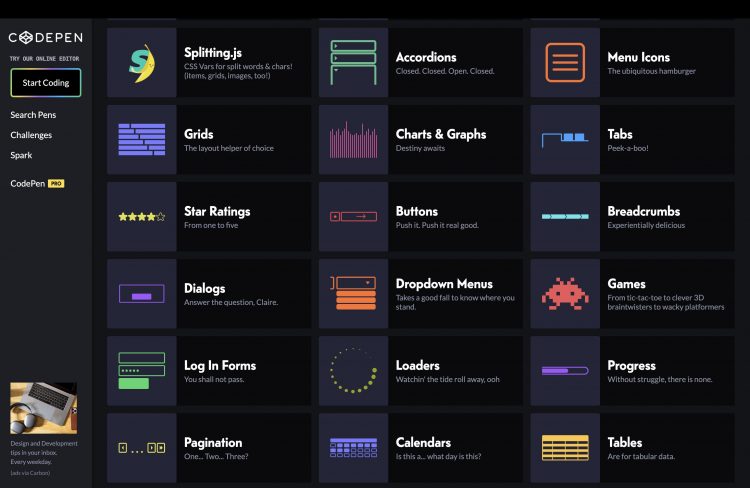
5. CodePen – Explore Topics

・URL: https://codepen.io/topics/
こちらも英語のサイトで、フロントエンドの開発者がコードを書いてテストしたり、他の人と共有したりするためのオンラインコードエディターですが、ボタン、パンくずやハンバーガーメニューアイコンなどUIパーツ別にまとめたページがあります。世界中の開発者が作成したデザインをコードも含めて確認できるので、動きのデザインも合わせて参考可能です。
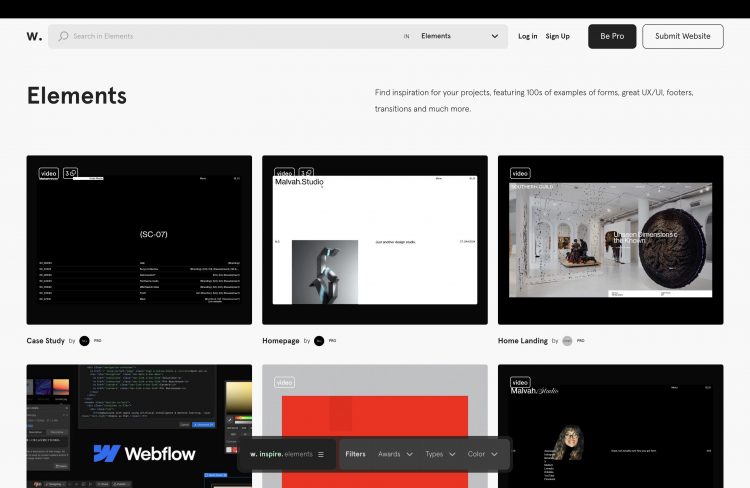
6. Awwwards

・URL: https://www.awwwards.com/elements/
Awwwardsでは世界中から集まったサイトがクリエイティブ分野の専門家によって審査・採点されます。世界で権威あるアワードの一つと認知されており、デザインの最新トレンドやインスピレーションを得るための重要なリソースとしても広く利用されています。このサイトでは「Elements」というカテゴリーがあり、Webサイトのパーツデザイン(アニメーションを含む)がこちらに集約されています。特定のパーツを探したい時、検索バーにパーツの名前を入力することで絞り込むことができます。
例)ドロップダウンメニュー:Drop Down
例)アコーディオン:Accordion
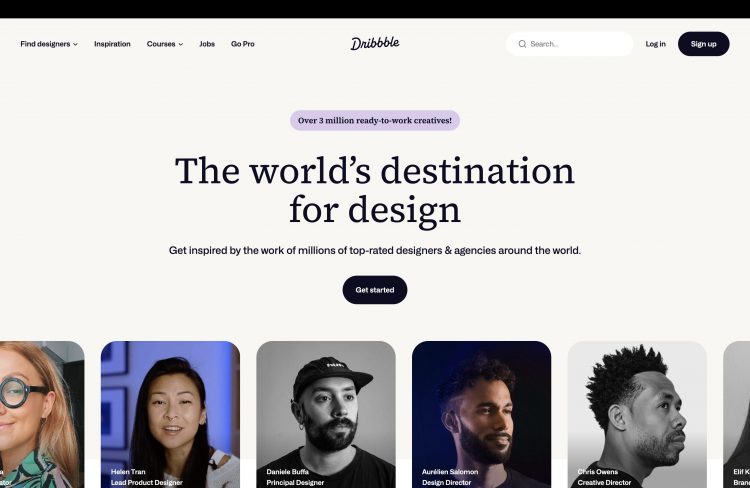
7. Dribbble

・URL: https://dribbble.com/
Dribbbleは世界中のデザイナーが自身の作品を公開したり、他のデザイナーと交流したりすることができるソーシャルメディアプラットフォームです。Webデザインに限らず、グラフィックやタイポグラフィなど様々なクリエティブ分野にわたります。こちらもキーワード検索でUIパーツのデザインを探すことができます。
例)ハンバーガーメニュー:Hamburger Menu
例)ボタンホバーアニメーション:Button Hover
8. Behance

・URL: https://www.behance.net/
BehanceはAdobe社によって運営されており、Dribbbleと同様にデザイナー向けのソーシャルメディアプラットフォームです。
こちらもキーワード検索利用可能ですが、プラットフォーム自体が日本語対応されているものの、日本語での投稿はまだ少ないため、検索する際に英語のキーワードを使用することがおすすめです。(2024年3月時点)
例)ヘッダー:Header Navigation
例)ボタンホバーアニメーション:Button Hover
9. Pinterest

・URL: https://www.pinterest.jp/
Pinterestも自分のアイデアを投稿・共有したり、他の人のアイデアを保存することができる知名度高いプラットフォームですが、前述したデザイナー向けのサイトと比べて、トピック範囲はインテリアやファッション、料理、旅行などにわたり非常に広いです。キーワード検索を工夫すれば、特定のUIパーツのデザインアイデアも探すことができますが、関連しない内容が混在することもあります。また、コンテンツが画像をベースにしており、幅広くビジュアルインスピレーションを得たい時に向いているかもしれません。他デザインに特化したしたサイトと組み合わせ利用することがおすすめです!
おわりに
今回webサイトにおけるUIパーツをデザインする上で役立つサイトをご紹介させていただきました。
いかかでしょうか。少しでも参考になれば嬉しいです。
UIデザインにおいて、見た目だけでなく、パーツのアニメーション(カーソルを合わせた際の動きなど)も重要なポイントの1つです。「このような動きは実現できるのか?」「どのような動きが適切なのか?」など、悩ましい時があるかもしれません。そんな時にぜひ気軽に弊社にご相談ください。ユーザービリティを考慮した動きなど、良いユーザー体験を実現できるよう一緒に考えましょう!
◼︎合わせて読みたい関連記事





