blog
フォームからShopifyの「顧客管理」に顧客情報を追加する
Writer
アライブテックチーム

Shopifyのお問い合わせフォームは確認画面や自動返信メールが無いなど
日本のフォーマットに合わせた機能が充実していないため
別サーバでお問い合わせフォームを作成し、Shopifyと連携したいというケースがあるかと思います。
例えば
価格が決まっていないオーダー商品を受注して商品価格を決定後、決済のみShopifyで行いたい場合。
細かいヒアリングを行うお見積もりフォームを作成し、
フォームに入力された顧客情報をShopifyの「顧客管理」に追加→Shopifyの「下書き注文」でお見積もり後の商品を作成して請求書メールを送付→Shopifyで決済を行う流れが考えられます。
さっそく手順をご紹介します。
Shopify側の設定
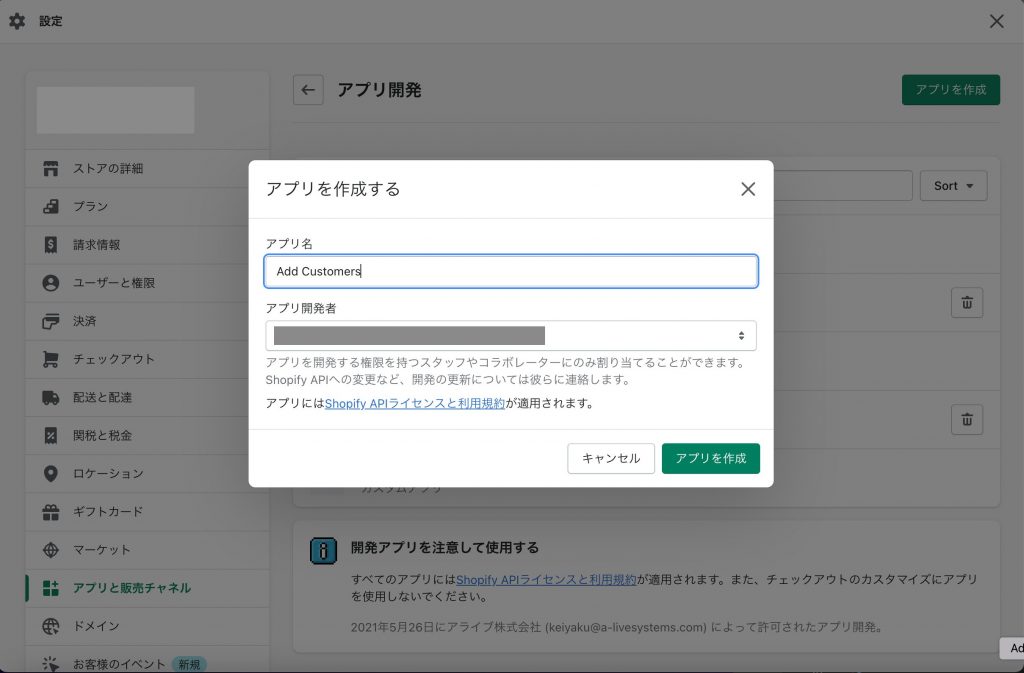
まずは、Shopify管理画面の「アプリ」→「アプリと販売チャネル」→「アプリを開発」→「アプリを作成」をクリック。
アプリ名は、なんでも構いません。ひとまず、「Add Customers」としておきましょう。
 作成が完了したら、続いて設定を行なっていきます。
作成が完了したら、続いて設定を行なっていきます。
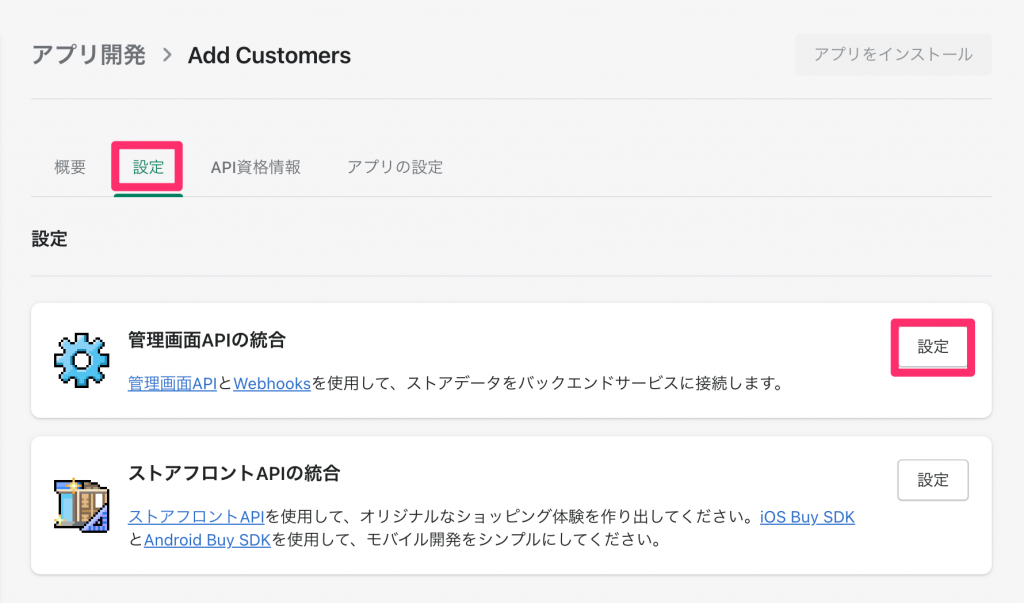
「設定」から「管理画面APIの統合」の「設定」をクリック。

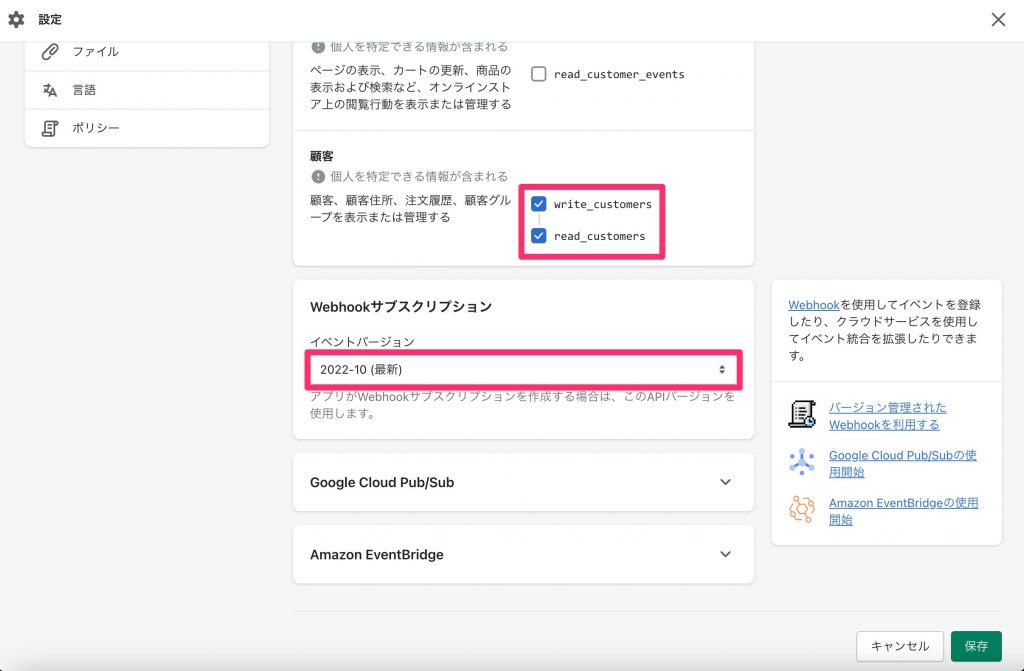
Admin APIアクセススコープの中から、一番下にある「write_customers」「read_customers」にチェックを入れます。

Webhookサブスクリプション
イベントバージョンは最新のままで大丈夫です。
ひとまず「保存」→ 「アプリをインストール」
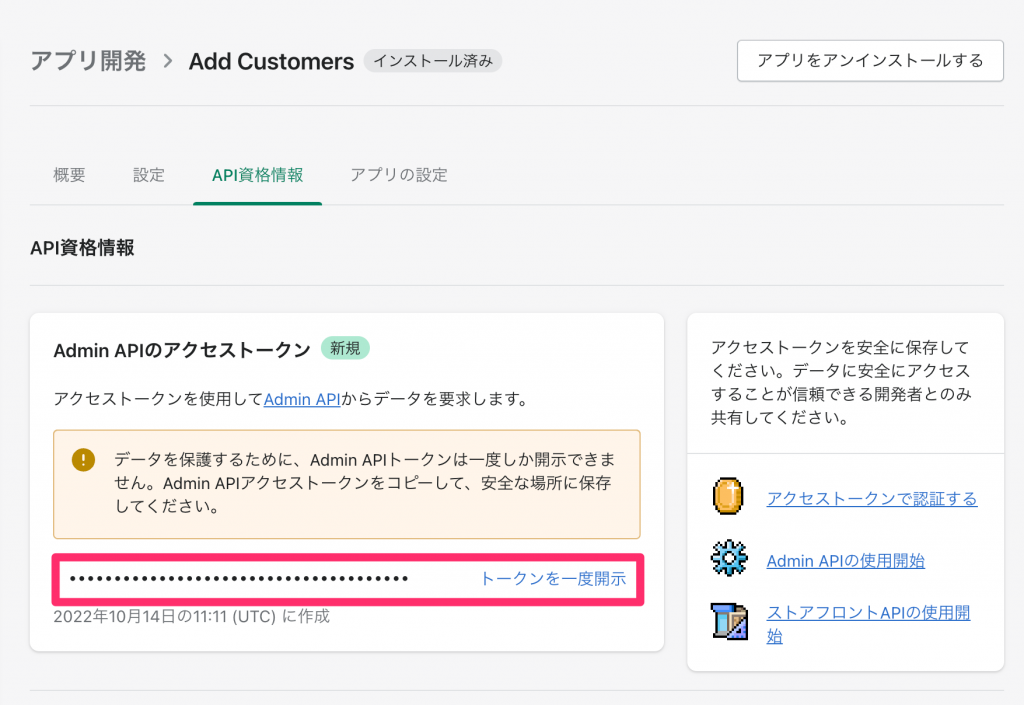
API資格情報から
Admin APIのアクセストークンをコピーしておきます。

ここまででShopifyの設定は完了です。
フォームの設定
続いて
別サーバに設置するフォームの設定です。
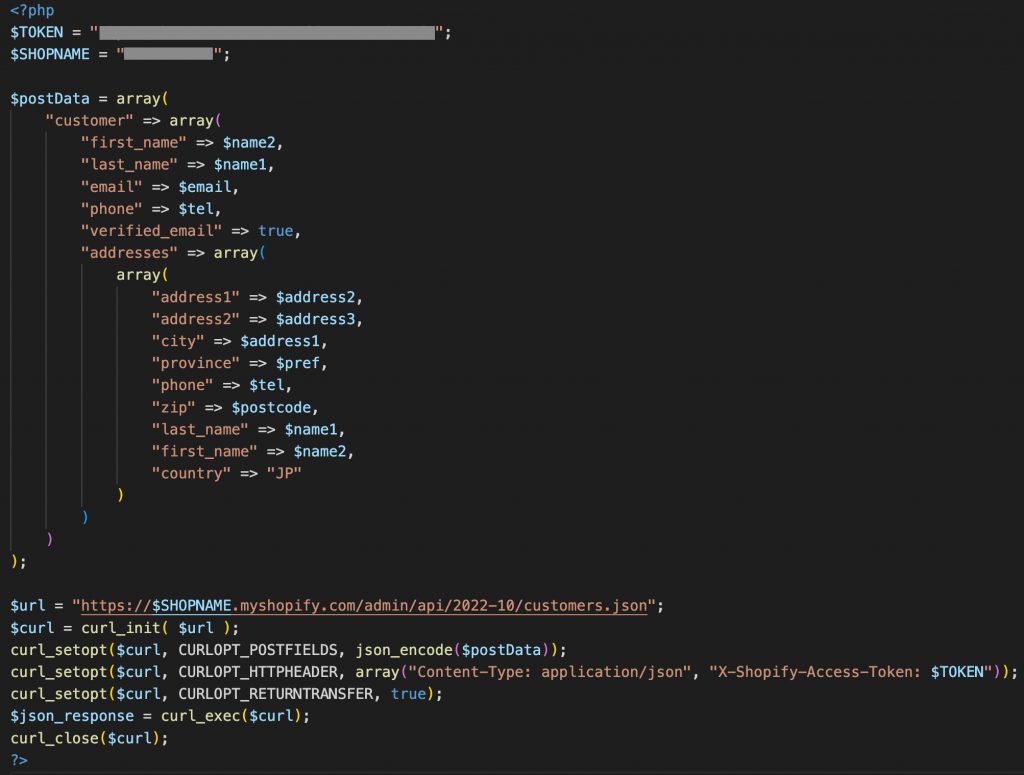
以下、コードを参照ください。

- $TOKENにはAdmin APIのアクセストークンを入力
- $SHOPNAMEには、shopifyドメインのmyshopify.com以前の文字列を入力
- $urlの日付部分は、さきほどのWebhookサブスクリプションのバージョンの日付を入力 (今回なら2022-10)
続いて、フォームから入力があったvalueをShopifyの顧客フォーマットである$postDataのarrayに代入していきます。
なので、姓/名、都道府県/市町村/番地/部屋番号は入力フォームを分けるなど、Shopifyの顧客情報のフォーマットに合わせてフォームを作成する必要があります。
あとは、フォーム側で送信を行うタイミングで上記の処理を行うようにすれば完了です。
注意点
- 存在し得ない電話番号が入力された場合 (00000000001など)
- メールが既に存在する場合
は顧客情報に登録が行われないのでご注意を。
その他、Shopifyテーマカスタマイズやアプリ選定などのお手伝いもさせていただきます!お気軽にご相談ください!



