blog
Shopifyの商品ページに入力形式のオプションを追加する
Writer
長屋 めぐみ
Web Developer

Shopifyの商品には、カラーやサイズなど、選択式のオプションを3つまで持たせることができます。
しかし、商品の名入れやメッセージカードの文章のようなユーザーに文字入力させるタイプのオプションを実装したいケースもよくあると思います。
当記事ではそれを実現する「Line Item Property」という機能をご紹介します。
◼️合わせて読みたいShopify関連記事
Line Item Propertyとは
「Line Item Property」は、商品に追加オプションを持たせるための特殊なフィールドです。
ルールは至って簡単で、好きなフォーム要素に properties[任意の名前] というname属性を設定するだけ。
<label for="message">メッセージ</label> <textarea id="message" name="properties[メッセージ]"></textarea>
このコードを商品ページのテンプレートに記述することで入力欄が表示され、注文データにも反映されます。
具体的に実装の流れを見ていきましょう。
テーマ「Debut」に実装してみる
フォーム要素のコード(HTML)を作成する
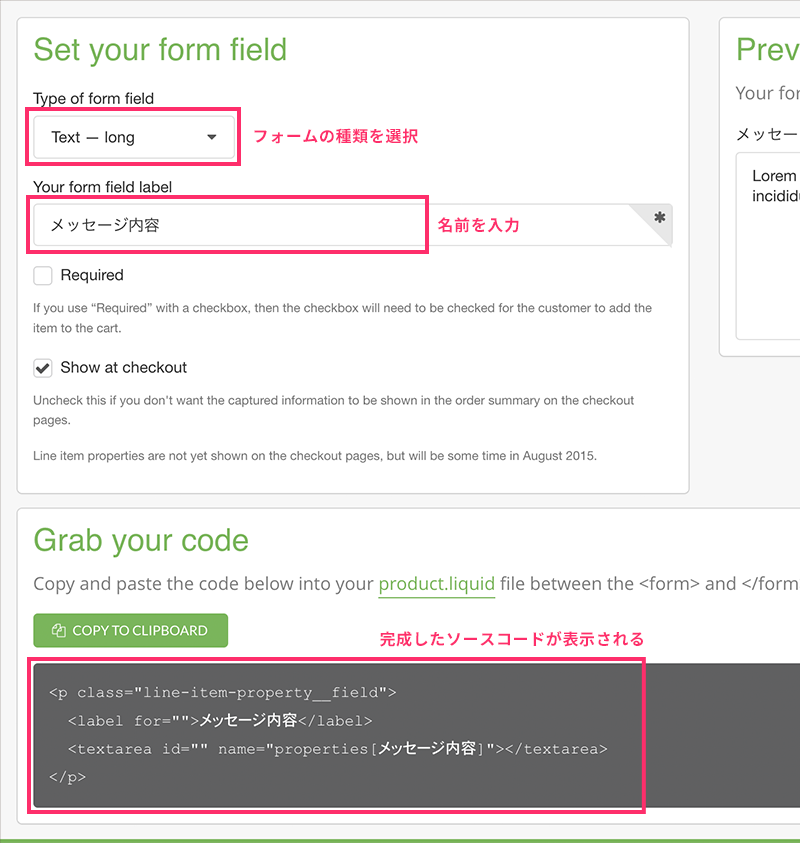
先ほどの例のように自分でフォーム要素をコーディングしてもOKですが、ジェネレーターを使ってコードを生成することもできます。
ジェネレーターを使った場合の設定例は下図のとおりです。
「Grab your code」に出来上がるソースコードをコピーしておいてください。

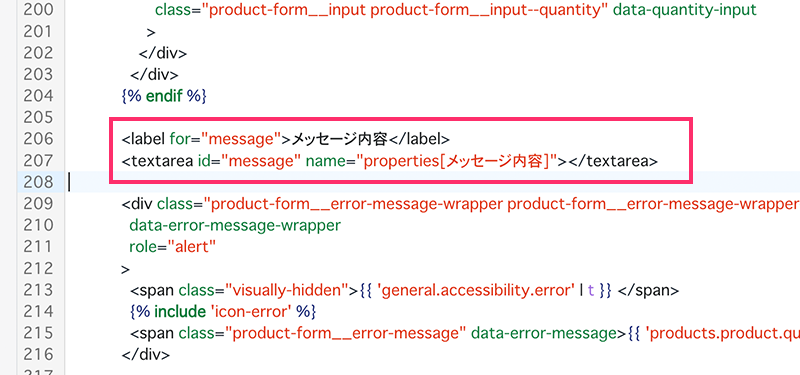
コードを商品ページの<form>内に貼り付ける
コピーしたコードを商品ページに表示させます。
テーマの「コードを編集」を開き、商品ページのテンプレート内から {% form %} … {% endform %} の記述を探しましょう。
「Debut」の場合は、product-template.liquid にあります。
下図は「カートに追加」ボタンの上に表示させた例です。

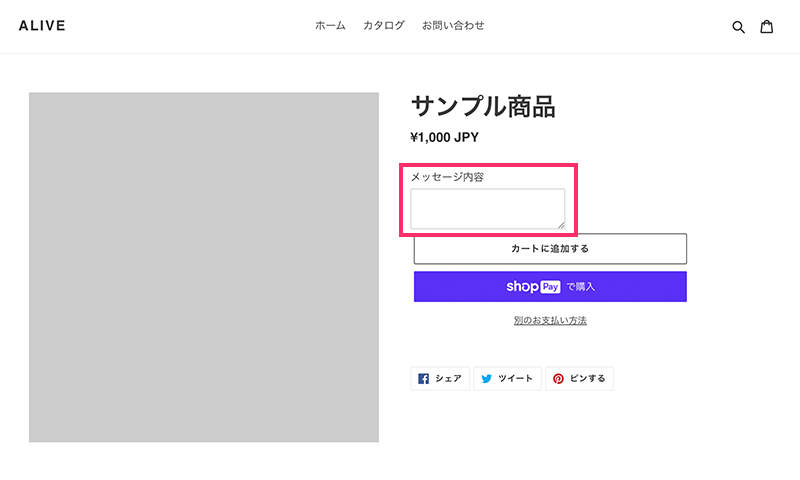
保存して商品ページを確認すると、作成したフォーム要素が表示されています。

動作確認
たったこれだけで基本の実装は完了です!
追加したフォーム要素に何か入力して、商品をカートに追加したり注文完了まで進めたりしてみると、きちんと各所に入力内容が反映されていることがわかります。


応用編1:商品ごとに入力欄の表示・非表示を制御する
先ほどのテンプレート編集例だと、全ての商品に入力欄が表示されます。
もし商品によって入力欄を出す・出さないを設定したい場合は、Shopifyに標準で備わっている「メタフィールド」を活用すると良いでしょう。
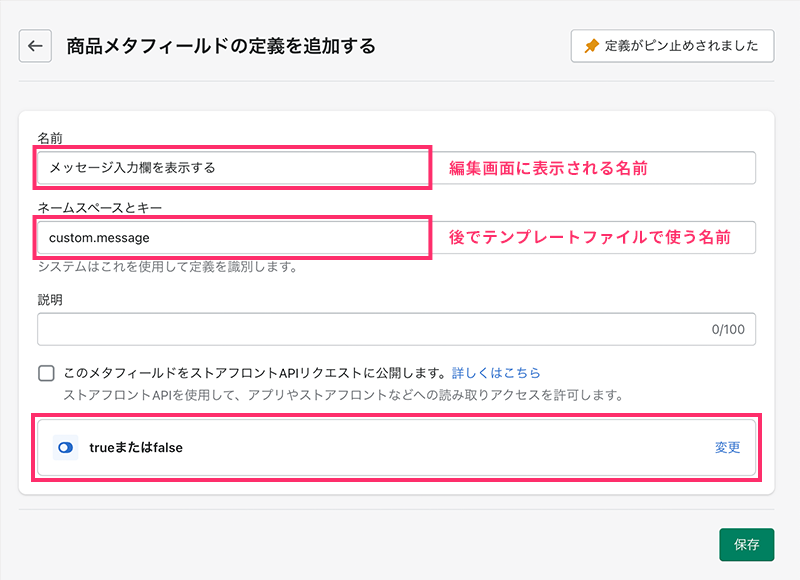
管理画面「設定>メタフィールド」で、「商品」を開きます。
「定義を追加する」をクリックし、コンテンツタイプ「trueまたはfalse」の定義を追加してください。

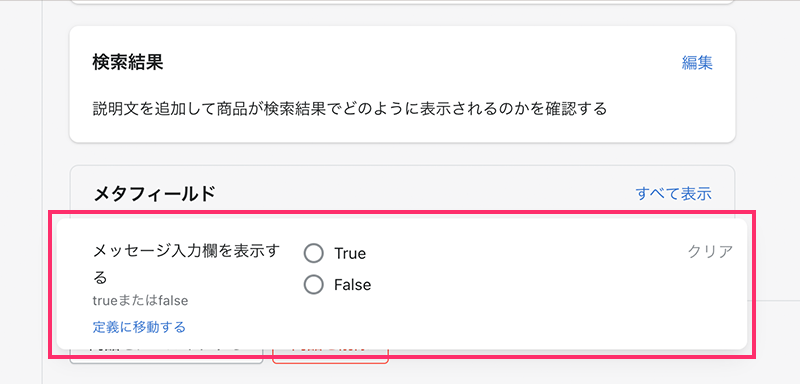
保存すると、商品編集画面に次のようなフィールドが現れます。

先ほど product-template.liquid に追加したコードを「メタフィールドがtrueだったら入力欄を表示」という処理に書き換えたら完成です。
{% if product.metafields.custom.message == true %}
<label for="message">メッセージ</label>
<textarea id="message" name="properties[メッセージ]"></textarea>
{% endif %}
応用編2:簡易的なXSS対策を実装する
テーマによっては、Line Item PropertyのXSS対策が実装されていないかもしれません。
そのままにしておくと、悪意のあるユーザーがプログラム言語を入力・送信したときに思わぬ不具合が起こる危険性があります。
簡易的な対策として、次のようなものが考えられます。
- ユーザーからの入力を、ダミーの入力欄で受け付ける(例:name=”message_pre”)
- JSでダミーの入力内容を受け取り、不具合の原因になる文字を安全な形に変換して本物の入力欄(例:name=”properties[メッセージ]”)に戻す。本物の入力欄は type=”hidden” など表に見えないように作る。
修正前:
<label for="message">メッセージ</label> <textarea id="message" name="properties[メッセージ]"></textarea>
修正後:
<label for="message_pre">メッセージ</label> <textarea id="message_pre" name="message_pre"></textarea> <input id="message" type="hidden" name="properties[メッセージ]">
$('#message_pre').on('change', function() {
$('#message').val(escapeHTML($(this).val()));
});
function escapeHTML(string){
return string.replace(/&/g, '<')
.replace(/</g, '<')
.replace(/>/g, '>')
.replace(/"/g, '"')
.replace(/'/g, "'");
}
応用編3:メールにも入力内容を表示させる
カート画面やShopifyの注文管理画面には自動的にLine Item Propertyの内容が反映されますが、管理者やユーザーに送られる注文受付メールには表示されていません。
管理画面「設定>通知」から対象のメールテンプレートを開き、下記のように追記しましょう。
{% for p in line.properties %}{% unless p.last == blank %}
{{ p.first }} : {{ p.last }}<br>
{% endunless %}{% endfor %}
その他、ご希望に合わせてShopifyのカスタマイズのご相談を承っています。
お気軽にご相談ください!






